LA 280
Friday, April 27, 2012
Imovie
Tuesday, April 24, 2012
INDESIGN Portfolio
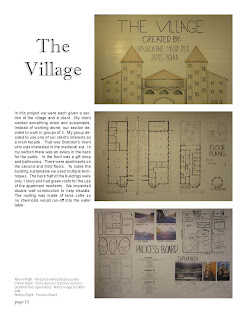
In this project we learned to use Indesign and used it to work on our portfolio pages.
(I'm not sure why the above right picture is stretched. The indesign version and jpeg are both 8.5x11)
Tuesday, April 10, 2012
AutoCAD Test
Revision cloud was used for the trees. Topography was changed to dashed lines and P edit/l type gen were used to regulate the dashes. The line weight of the topography was lowered and the paths, trees, and water thickened to improve readability.
Tuesday, March 13, 2012
Project 4 Using what we've learned
Final product of analysis of München (Munich)
Google SketchUp was used to find a plan view of the area and add contours. Google Earth was used to retrieve a street view picture for the Section/Perspective. Adobe Illustrator was used to take inventory; adding colors to show buildings, public space, roads, green space, trees, and roads. Illustrator was also used to turn the street view picture into a section/perspective, adding black to show the ground plane, blue for the sidewalks, and green for the park. All of the elements were combined in Adobe Photoshop where hydrology, text, the character photos, and background were added.
A few things will change before this is put in any kind of portfolio. The background will be replaced with either white space or something much more plain. The subtitles and body text font will be changed to something more readable. More explanatory text will be added.
SketchUp Demo
Making topography with raised blocks
Contours were made by making contour lines manually, closing the shapes, then manually raising the shapes.
Sandbox-making topography from contours
contours were drawn then the sandbox was used to make topography "from contours"
Sandbox-making topography from scratch
a grid was laid out using the Sandbox "from scratch" tool, Smoove was used to add topography manually.
Sandbox-stamp
After adding contours the Stamp tool was used to create a flat surface to build a house and pool
Sandbox-drape
After adding contours the Drape tool was used to show where different parts of the building and landscape would go
Adding contour lines to a landscape
a landscape was brought into SketchUp from Google maps. A square (larger than the landscape) is drawn under the map. After making sure the topography is turned on, the square is copied vertically every 10' (can be changed to whatever interval is needed). Select all the squares, right click, go to "intersect face" and choose "with model". Delete squares without deleting contours.
Illustrator Demonstration
demonstration on axons in Illustrator
Sketchup was used to locate a place to take inventory of. After grabbing a plan of the place it was exported to Illustrator. In Illustrator, color blocks were added to show green space, trees, roads, and water. These blocks were turned into axon views and separated to make analysis easier.
Friday, January 27, 2012
project 3 collage
draft
final
The collage shows different areas of Sydney Harbor in Australia. There are pictures of the Sydney Opera House, Sydney Harbour Bridge, and one of the small harbors. The kangaroo, Wallabies, and Australian flag add some Australian flavor to the piece and the flag also pulls together the collage.
Subscribe to:
Comments (Atom)




.jpg)








.jpg)
.jpg)